I’ve been curious about Visual Studio LightSwitch for a while. It’s a rapid application development tool from Microsoft which lets you quickly develop HTML/Javascript CRUD apps and small business apps for web browsers and mobile devices (I think it can do desktop apps too, but it uses Silverlight to do it, and I’m only interested in web apps these days.) LightSwitch is installed out-of the box in Visual Studio 2013 Professional and the new (free) Visual Studio Community 2013 edition.
Note: This is not a deep-dive into LightSwitch. It’s just a quick 5 minute review of what I accomplished in less than 30 minutes piddling around with this thing one evening to get a peek at what it’s like. Before I got started, I had watched this nice video on YouTube and it really helped me jump right in: http://youtu.be/tu5G8AsOlr0
I recall hearing at one point, when LightSwitch first came out, that some people proposed it as an alternative to Visual FoxPro, or at least a path forward for FoxPro devs who had never built web apps before or did not want to take the full plunge into the .Net world. So, I’m curious if any of my FoxPro peeps have taken up with this? If so, let’s hear from you.
Here we go… Basically, I found it dirt simple to get up and running. I just created a new LighSwitch prject in Visual Studio and pointed it to a database in Sql Server Express running on my local developer machine (I already had Sql Server Express installed for other .Net work). Next I picked which tables I wanted to work with in the app. You then add views for any given table, selecting which fields to show. The initial page layouts are auto-generated for the selected fields, and you’ll quickly have a live list view and edit page running in your browser.
I’ve built real web apps in Ruby on Rails and Asp.Net MVC with Entity Framework, and I’ll tell you hands down from real experience that getting a simple CRUD page alive in LightSwitch is much easier than in either of these other two platforms. Now, I’m betting there are some real limitations that come with using a simple application framework like LightSwitch. So, I don’t dare suggest that an app built in LightSwicth can compete with all the features needed to build a complex business app. You’ll have to learn more about that for yourself. However, there are lots of examples and forums where you can learn how to include advanced UI or backend code when needed.
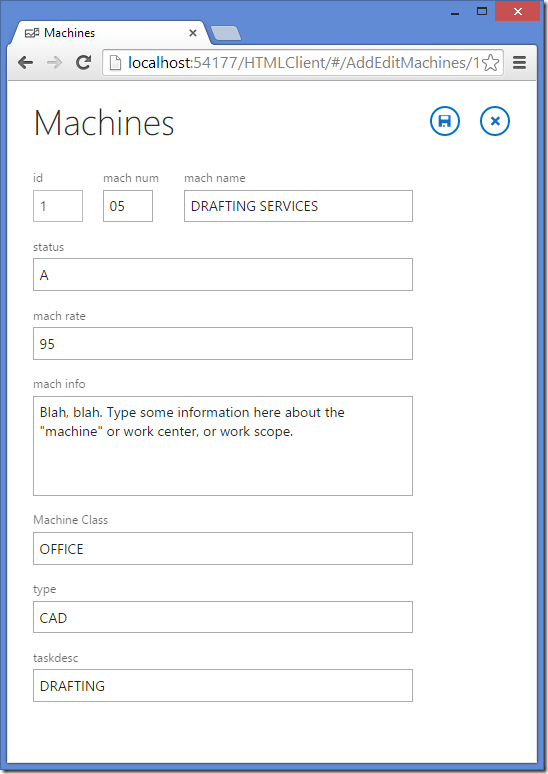
Here’s a simple edit page. Just make a change and click the little Save icon in the upper right corner of the screen:
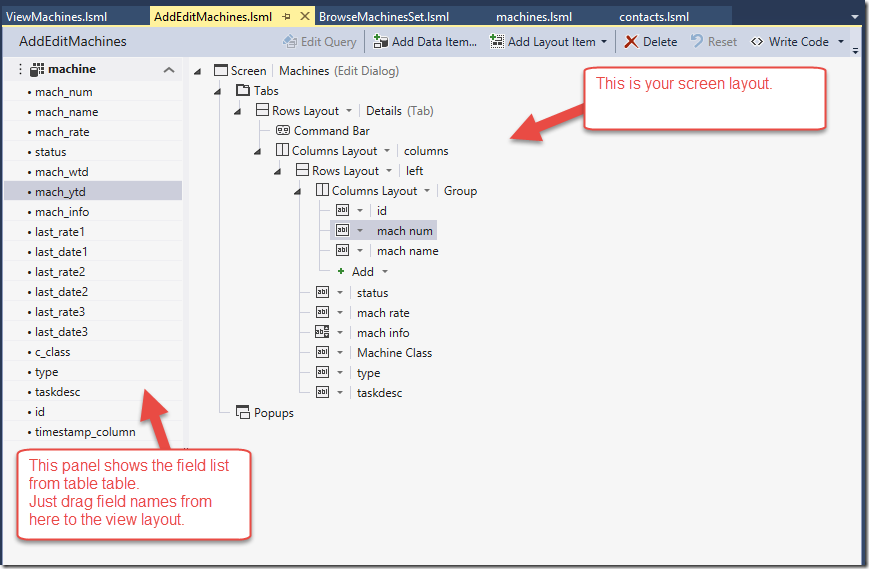
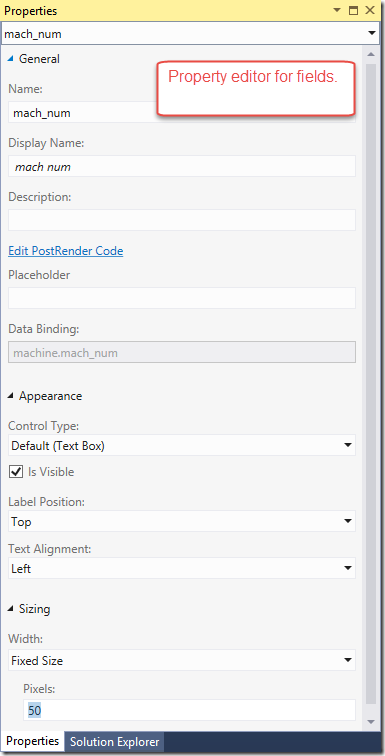
To create or edit the views, you use a treeview designer-like UI in Visual Studio to create rows, columns, groups, fields, as well as a command bar for action buttons and other UI controls. It adds default label captions above each field, but you can override those as well as field widths and other styling options in the Properties window (see blow).
Here is a view of the simple Property Editor showing the various properties you can tweak for each control on the page layout.
Ok, it’s all up to you from here. Watch the video linked above, and try it out for yourself.
Next Step
The next three things I plan to explore:
- How it handles lookups, like when you need a dropdown list to choose a value from a lookup table and store the ID in a local field. http://blogs.msdn.com/b/bethmassi/archive/2012/01/12/creating-cascading-drop-down-lists-in-visual-studio-lightswitch.aspx
- Client side, or backend validation.
- Showing related child records in a grid on the same page as the parent detail fields.
If my interest is there, and my time allows, I’ll update this page if I accomplish anything with these items above.
Resources
LightSwitch on MSDN: http://msdn.microsoft.com/en-us/vstudio/lightswitch.aspx (lots of how-to-get-started content.)
MSDN Forum for LightSwitch: https://social.msdn.microsoft.com/Forums/vstudio/en-US/home?forum=lightswitch
PluralSight courses on LightSwitch: http://www.pluralsight.com/courses/visual-studio-lightswitch2012
Free video: http://youtu.be/tu5G8AsOlr0
LightSwitch articles on CODE Magazine website: http://www.codemag.com/Magazine/ByCategory/Lightswitch